How to add overlay color to <img />
If you want to change the color of a remote image, that you display like this:
<img alt="freeCodeCamp logo"
src="https://unpkg.com/simple-icons@7.20.0/icons/freecodecamp.svg"
/>
You can use CSS filter property. It offers a variety of different color functions, which you can use to change the color of your image, like contrast, hue-rotate or saturate.
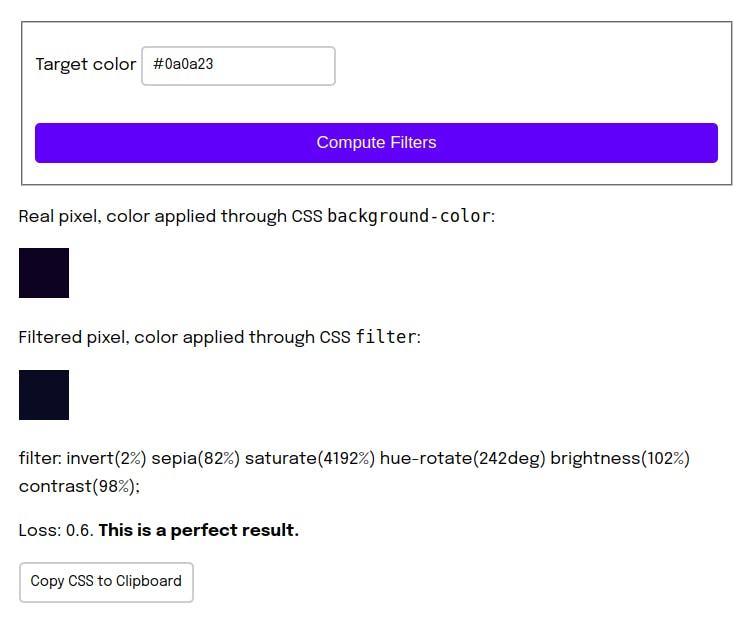
Of course, trying to find the correct color manually would be extremely hard. Fortunately, some smart people created tools like this one, where you enter a target HEX color and it gives you back a computed filter property value.

All you have to do now, is add it in your CSS:
img {
filter:
invert(2%)
sepia(82%)
saturate(4192%)
hue-rotate(242deg)
brightness(102%)
contrast(98%);
}