How to inspect a programatically closing tooltip?
Today, I've had hard time inspecting a disappearing tooltip.
Here's a contrived example to visualize my problem.
The tooltip disappears on blur, mouseup and mouseleave event, so it's not possible to open it, and then check it out in the DevTools.
Fortunately, I've found this SO thread with a solution.
All you have to do is:
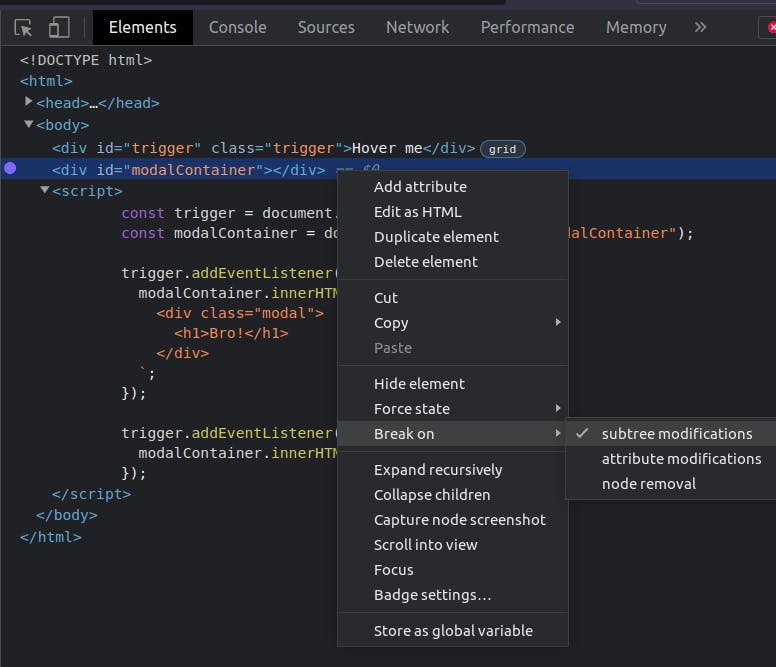
- Find a container element of your tooltip
- Add a breakpoint, when the content of this element is modified, as shown on the screenshot below.

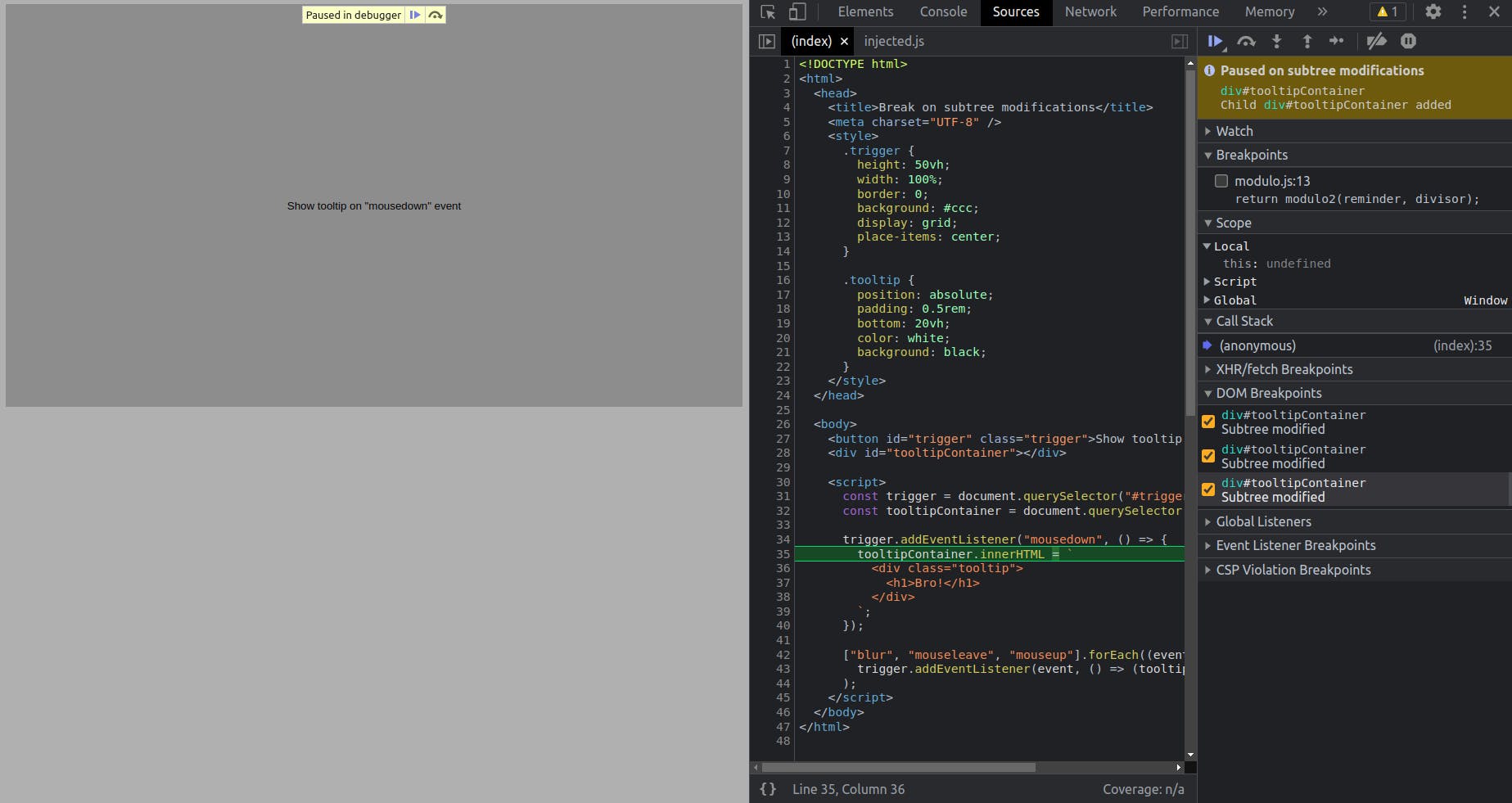
Now, after you trigger the tooltip to be shown, the execution of the code responsible for inserting the element into the DOM will stop.

Click F10 to let this part of the code run.

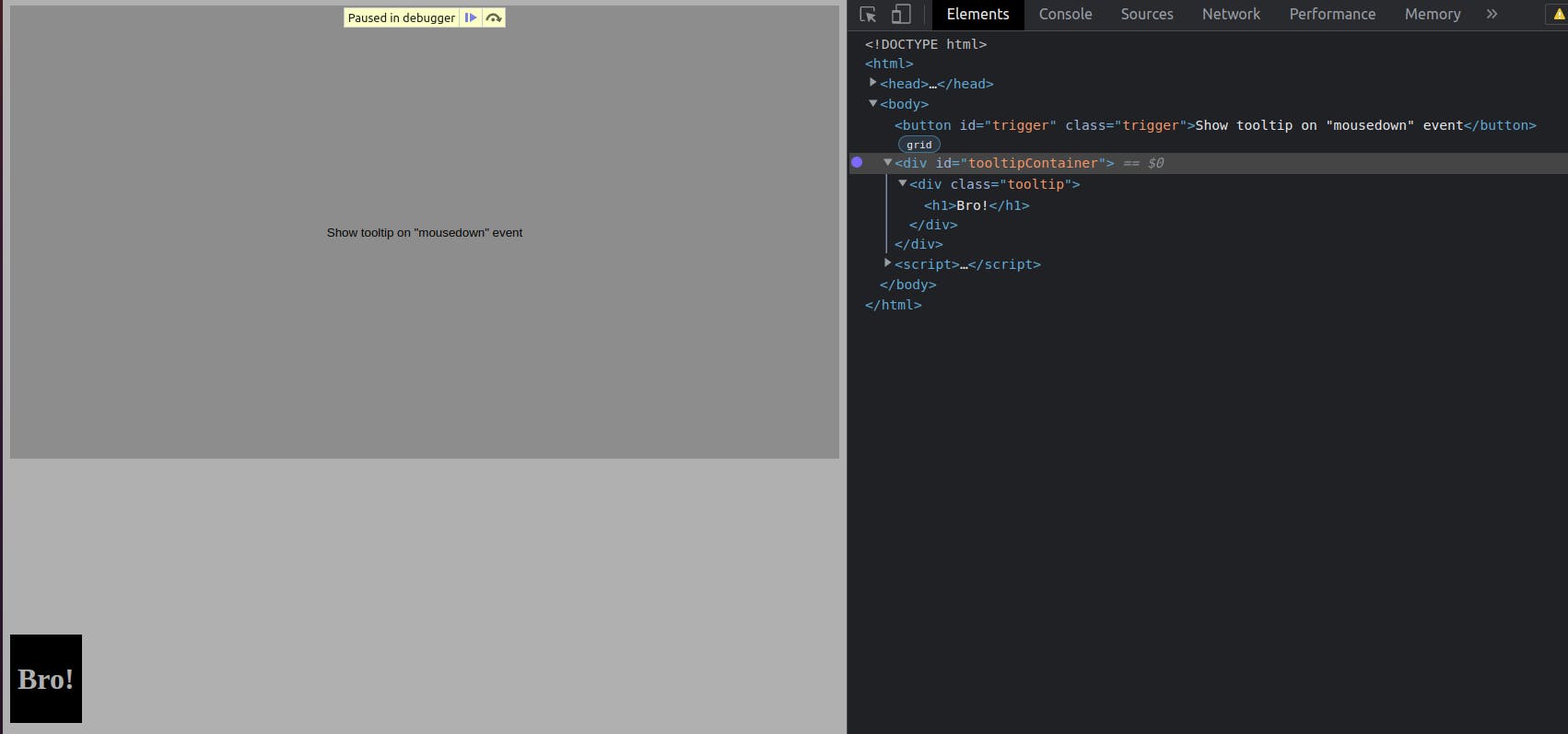
And now, when you go back to Elements tab, you'll see that the tooltip was inserted into the DOM, and you can inspect it! 🎉